How React's JSX is Transforming the Way We Code
JSX is a syntax extension for JavaScript that lets you write HTML-like markup inside a JavaScript file.
What is JSX?
We can’t talk about React without first explaining JSX.

JSX provides you to write HTML/XML-like structures (e.g., DOM-like tree structures) in the same file where you write JavaScript code, then the preprocessor will transform these expressions into actual JavaScript code.
JSX stands for JavaScript XML.
It allows us to write HTML in React.
JSX makes it easier to write and add HTML to our React App.
📝 Note: This looks like HTML, but it’s not HTML. It’s a little different.
Why JSX?
React divides concerns using loosely connected pieces called "components" that incorporate both technologies instead of artificially separating technologies by putting markup and functionality in different files.
It is type-safe, and most of the errors can be found at compilation time.
It makes it easier to create templates.
Writing JSX
JSX allows us to write HTML elements in JavaScript and place them in the DOM.
→ JSX converts HTML tags into react elements.
Examples
1: JSX
const myElement = <h1>I Love JSX!</h1>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(myElement);
2: Without JSX
const myElement = React.createElement('h1', {}, 'I do not use JSX!');
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(myElement);
As you can see in the first example, JSX allows us to write HTML directly within the JavaScript code.
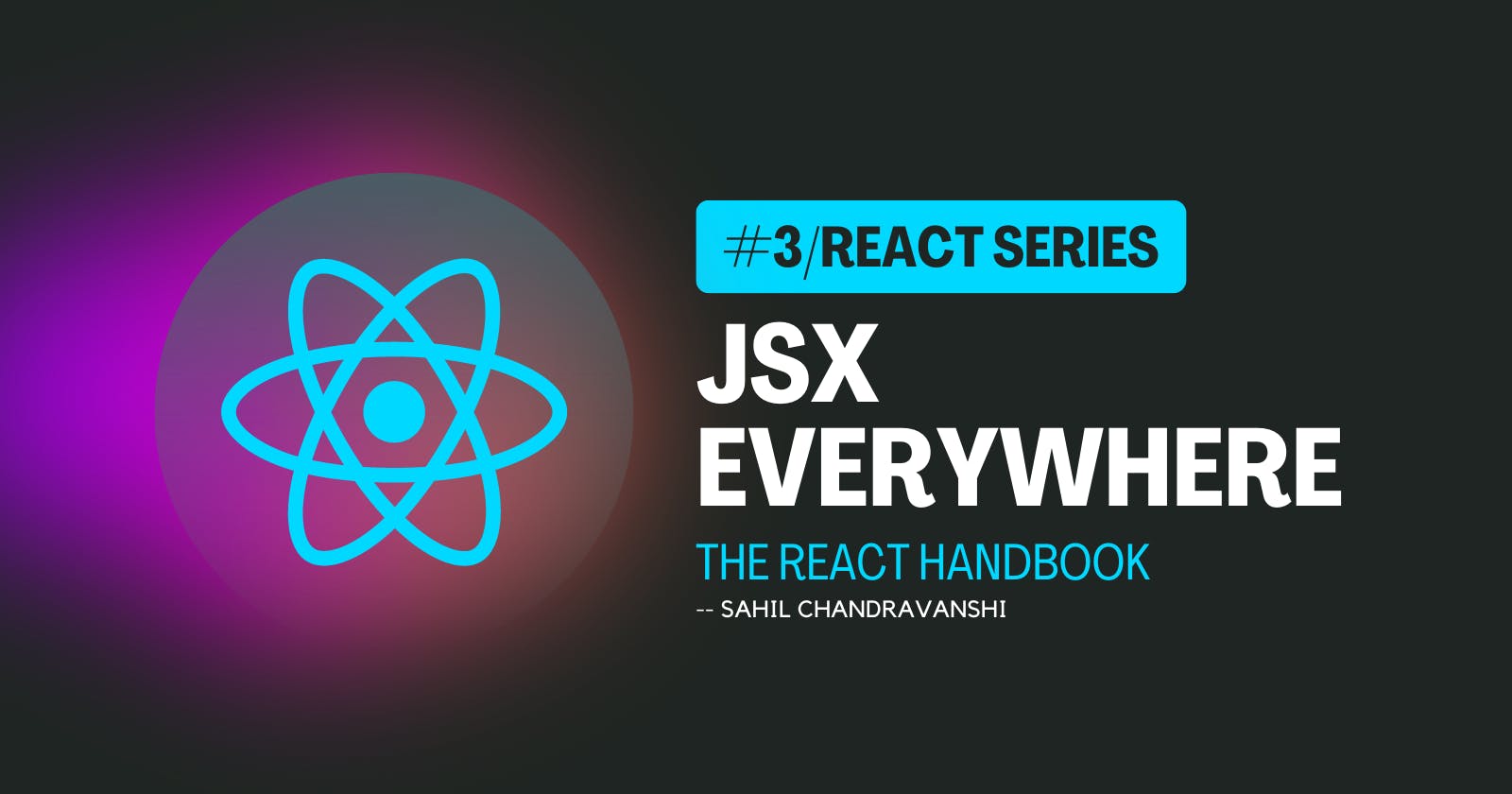
Expressions in JSX
JSX supports expression in pure JavaScript syntax.
With JSX you can write expressions inside curly braces
{ }.The expression can be a React variable, property, or any other valid JavaScript expression.
Example
- Execute the expression
10 + 10:
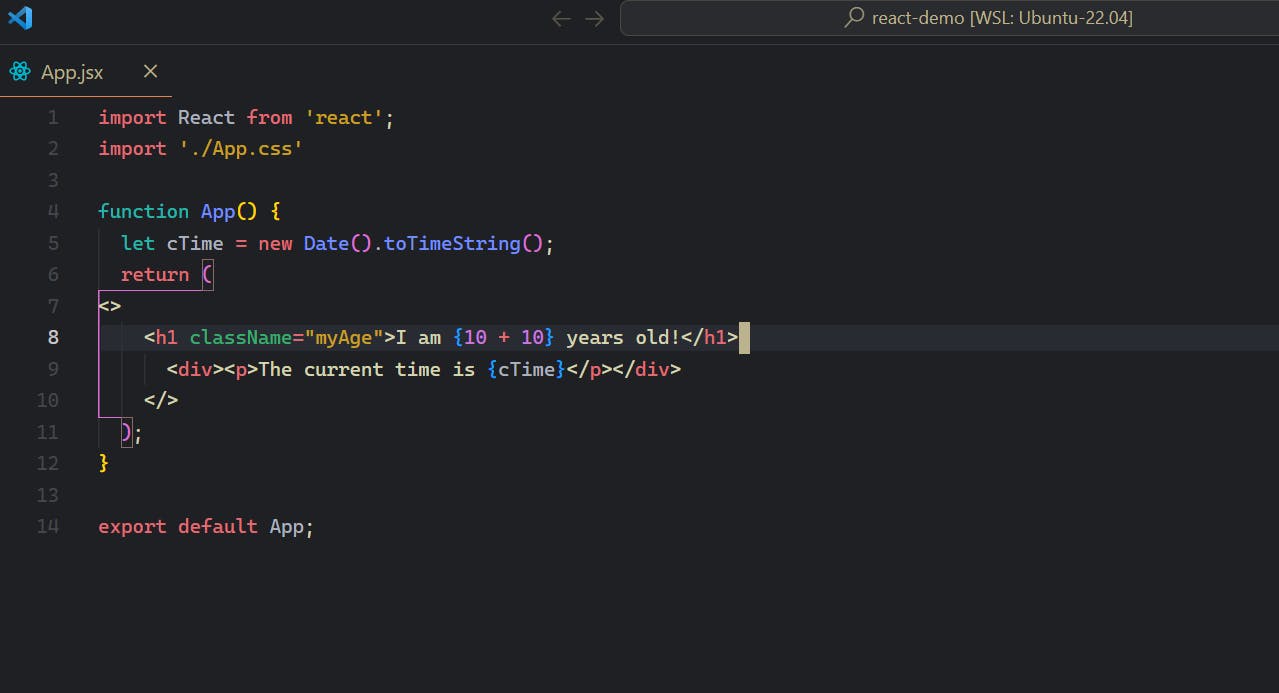
<h1>I am {10 + 10} years old</h1>;

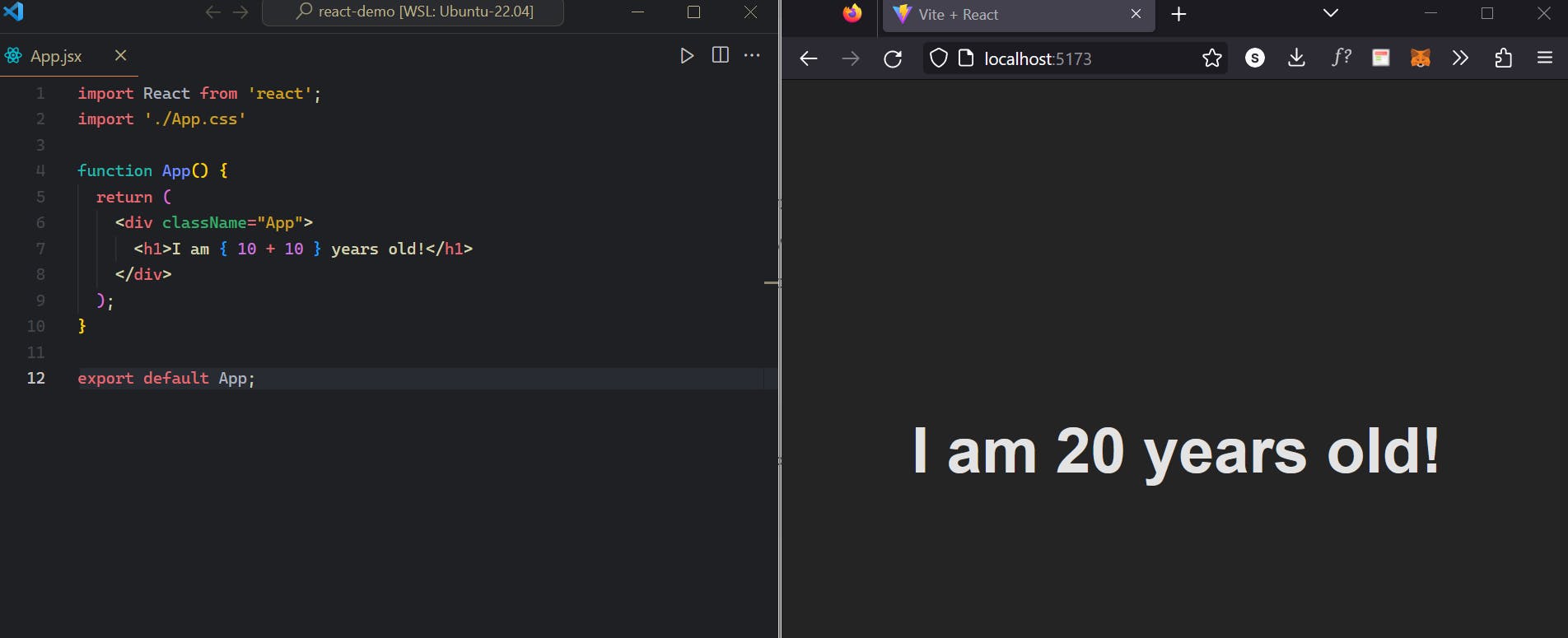
Functions
JSX supports user-defined JavaScript functions. Function usage is similar to expression. Let us create a simple function and use it inside JSX.
//Defining cTime variable outside return
let cTime = new Date().toTimeString();
//Using this variable inside JSX
<div><p>The current time is {cTime}</p></div>

📝 Note: To use more than one element, you need to wrap it with one container element. In the above code, we used
divas a container element that has two nested elements inside it.
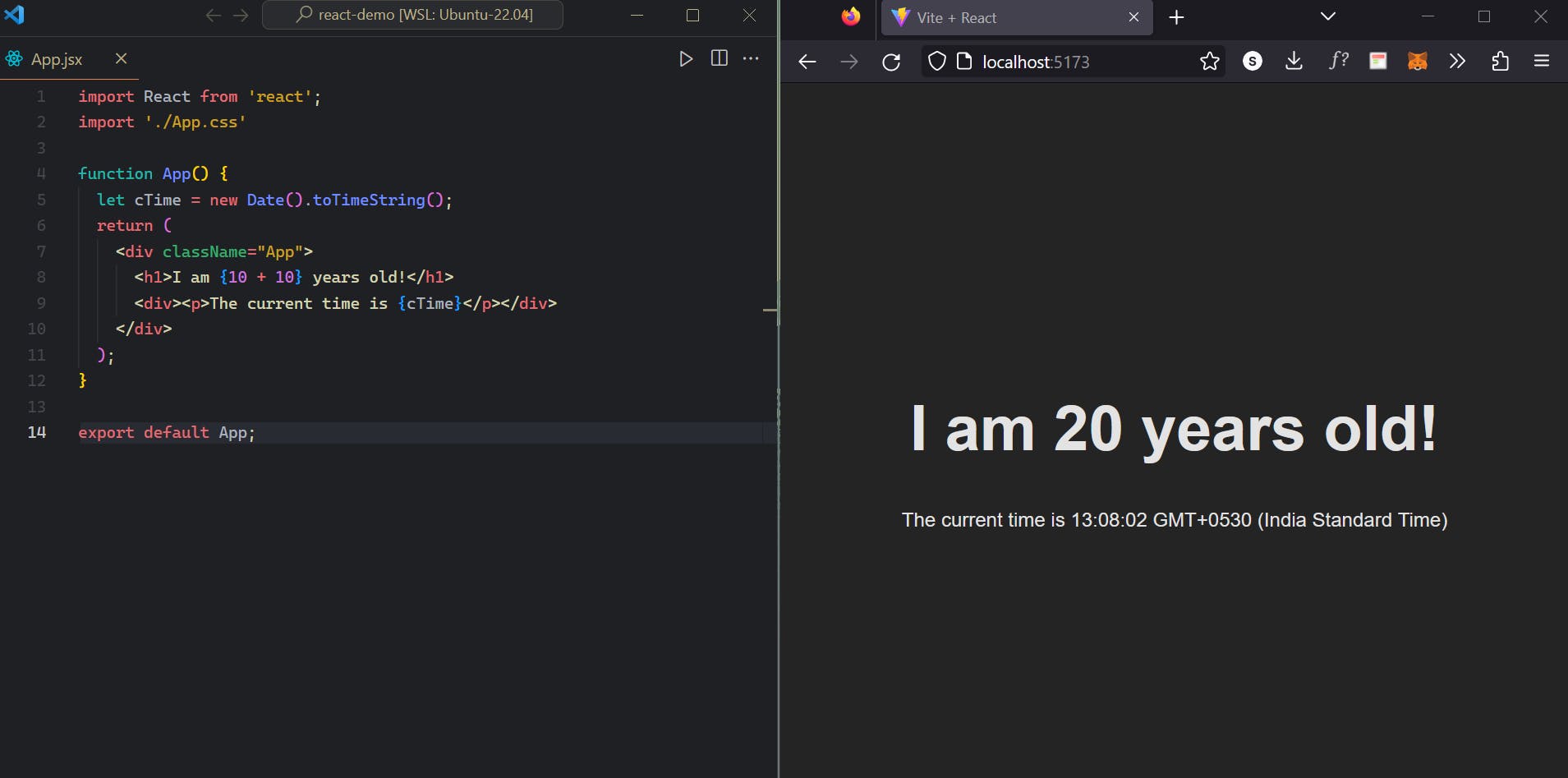
Nested Elements in JSX
As mentioned in the above example, the HTML code must be wrapped in one container element.
→ Alternatively, you can use a "fragment" <> </> to wrap multiple lines. This will stop additional nodes from being added to the DOM unnecessarily.

📝 Note: HTML elements must be properly closed.
Example: Close empty elements with
/>const myElement = <input type="text" />;⚠️ It will throw an error if the HTML is not properly closed.
JSX Attributes
JSX supports HTML-like attributes.
All HTML tags and their attributes are supported.
JSX uses the camelCase naming convention for attributes rather than the standard naming convention of HTML
Few examples
className instead of class (as it is a reserved keyword in JavaScript)
htmlFor instead of for (as it is a reserved keyword in JavaScript)
tabIndex instead of tabindex
onClick instead of onclick

Ways to specify attributes
In JSX, we can specify attribute values in two ways
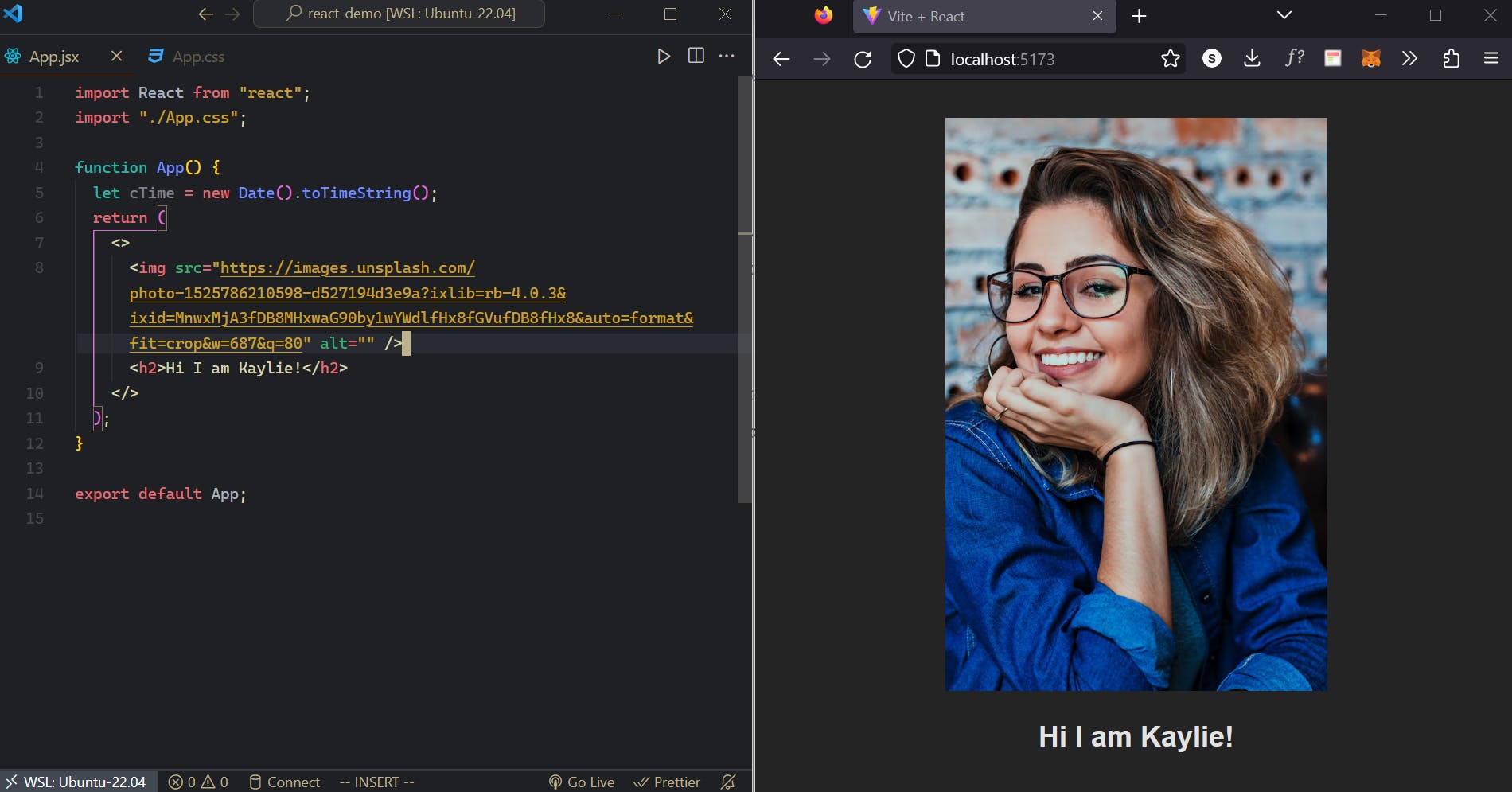
1. As String Literals: We can specify the values of attributes in double quotes " "
<img src="<https://images.unsplash.com/photo-1525786210598-d527194d3e9a?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80>" alt="" />

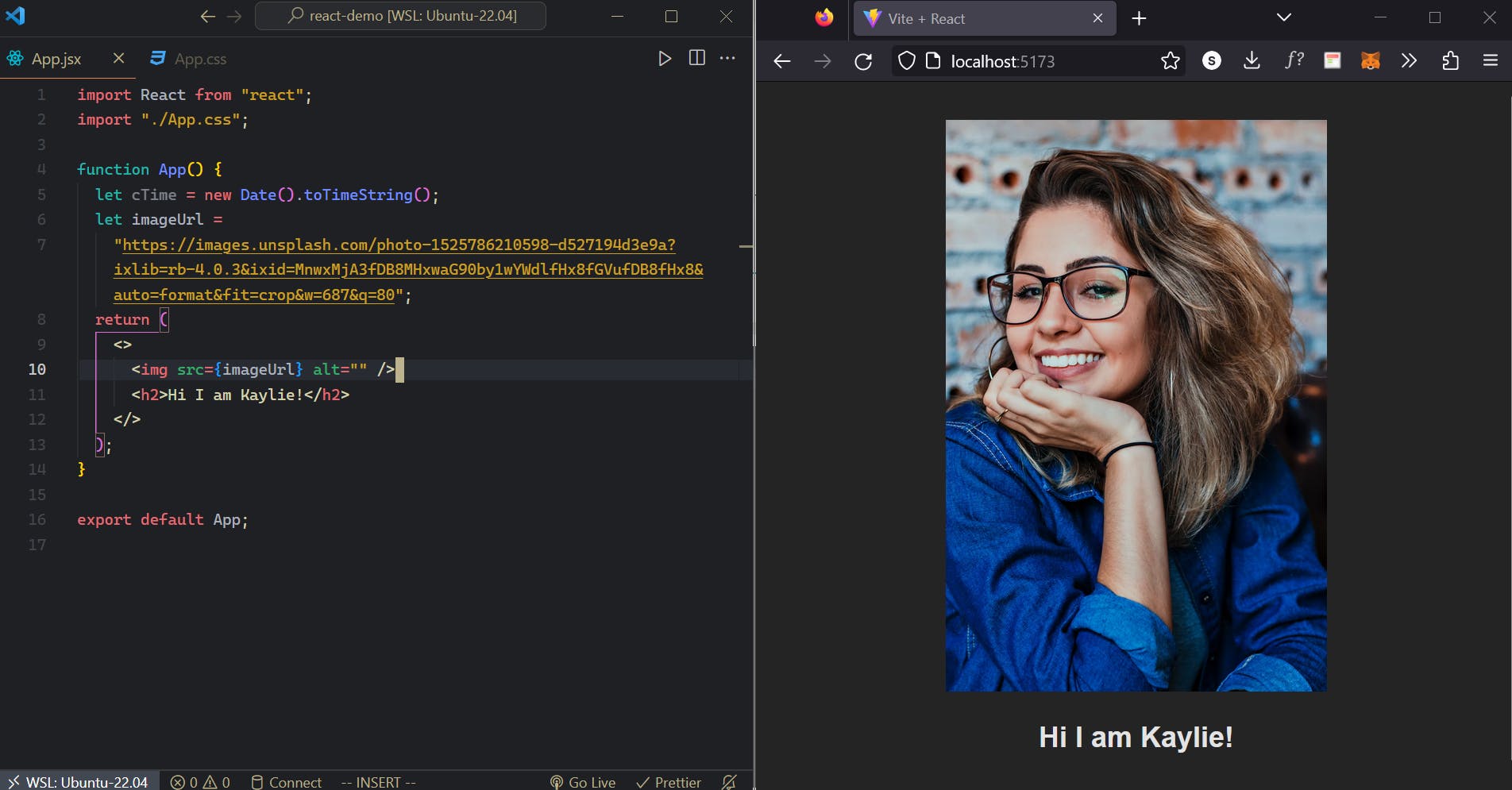
2. As Expressions: specifying the values of attributes as expressions using curly braces { }
let imageUrl = "<https://images.unsplash.com/photo-1525786210598-d527194d3e9a?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80>";
<img src={imageUrl} alt="" />

Conditionals in JSX
React supports if statements, but not inside JSX.
- If statements should be placed outside of JSX to use conditional statements. Alternatively, a ternary expression could be used.
Example
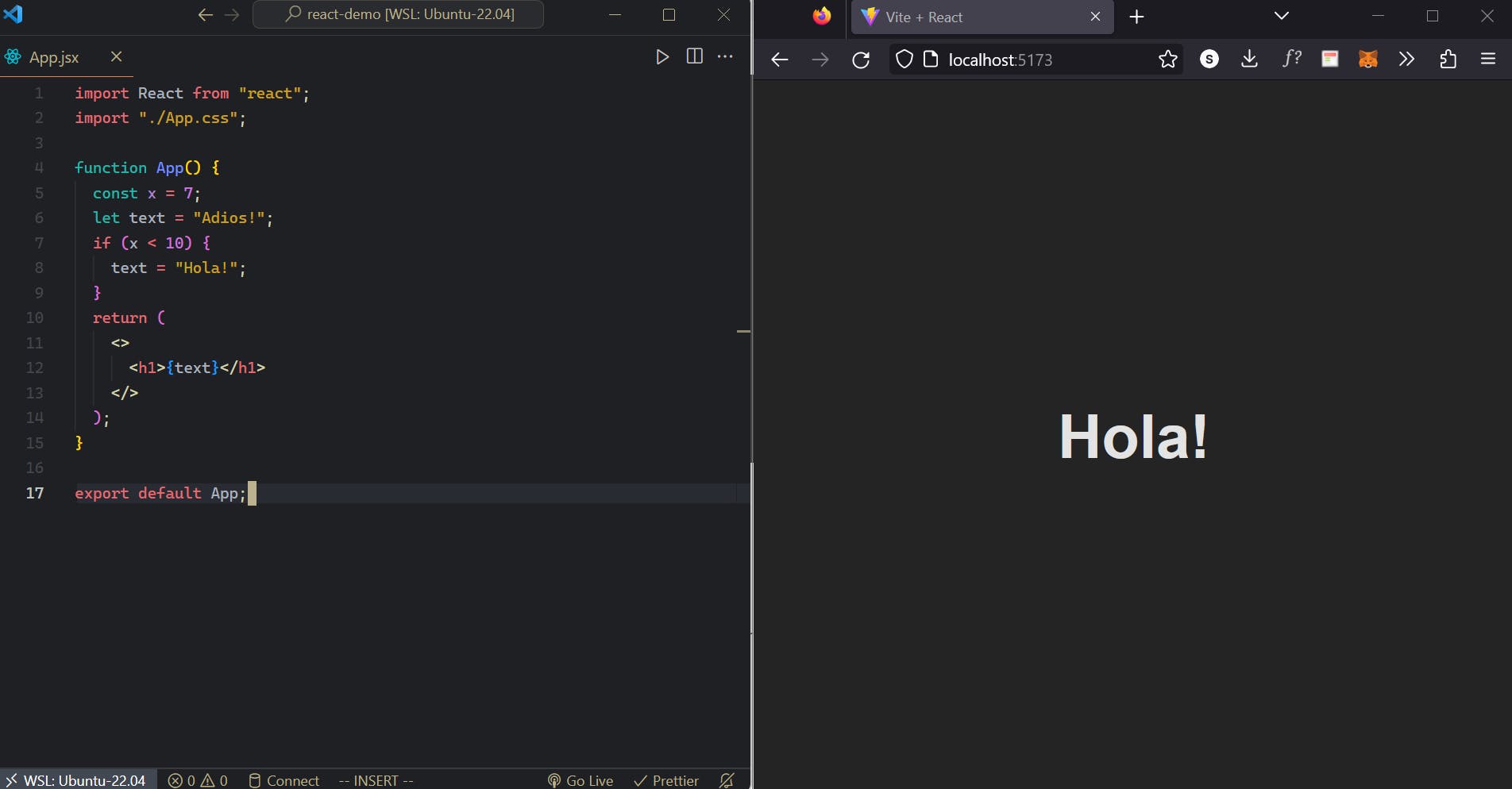
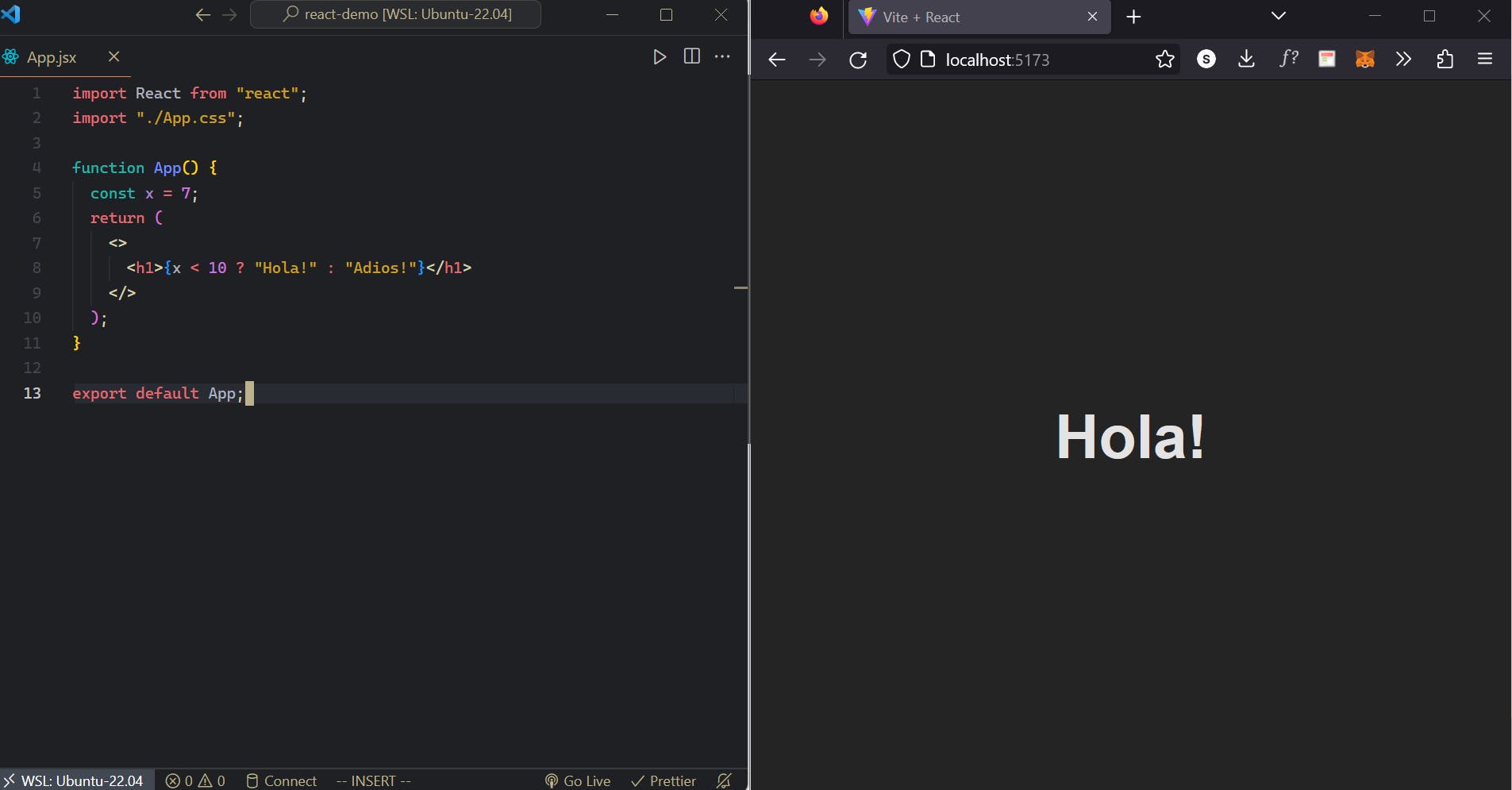
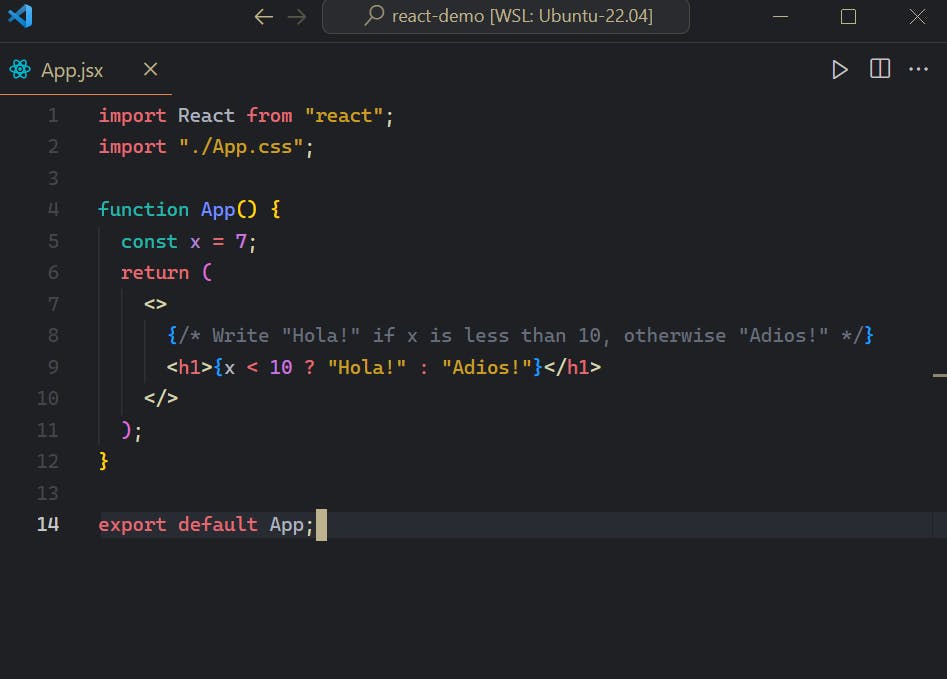
Write "Hola!" if x is less than 10, otherwise "Adios!"
ifstatements outside of the JSX code

- Using ternary expressions

JSX Comments
Similar to how JSX expressions are used, JSX enables us to write comments that start with /* and terminate with */ and enclose them in curly braces { }.

Hope, You liked this article and it was helpful to you. If I missed something or made a mistake, feel free to comment.